I recently got a bit depper into Bing Maps development, and I have been mesmerized by their richness and capabilities.
With that said, I had an idea that Bing Maps are one of those products that are simply tailor made for full screen viewing. So I thought, why not bring that to life with the new HTML5 Full screen API? Noteworthy, Facebook recently rolled out an update including the full screen API in their photo viewing service.
More after the jump.
What are we going to do? 🔗
Let’s build a simple PoC - we’ll have a website with an embedded Bing map and button triggering fullscreen. Upon clicking the button, we’ll send the map full screen. When the user exits full screen mode, the map should go back to original size/place. Disclaimer here - currently the HTML5 full screen API support is only provided by Firefox 9+, Chrome 15+ and Safari (?).
JavaScript and library dependencies 🔗
Obviously, we will need to include a reference to Bing Maps 7.0. Additonally, we’ll also use jQuery to help us a bit with events (even though that’s not mandatory by no means).
Let’s have a look at our script includes:
So far, nothing surprising. Then What we’ll do, is declare some consts - used for map resizing.
var map = null;
var MapSize = {
normalSize: {
height: 400,
width: 400
},
fullScreen: {
height: screen.height,
width: screen.width
}
}
Our original map size is going to be 400x400px. Full screen map size is going to be depending on the screen resolution of the user.
Next step is to write the function which will load the map.
function getMap() {
var mapOptions = {
credentials: YOUR API KEY GOES HERE,
mapTypeId: Microsoft.Maps.MapTypeId.birdseye,
center: new Microsoft.Maps.Location(43.6438102722168, -79.3781890869141),
zoom: 15,
labelOverlay: Microsoft.Maps.LabelOverlay.hidden,
height: MapSize.normalSize.height,
width: MapSize.normalSize.width
}
map = new Microsoft.Maps.Map(document.getElementById("myMap"), mapOptions);
}
So we use our credentials (a.k.a. API key), set the map to Bird’s Eye (why not?), center it to Air Canada Center in Toronto (yes!), hide the labels and define the height and width to the ones previously defined. Next we simply instantiate the map in the “myMap” div.
By the way, if you don’t have a Bing API key, you can get one here.
Handling full screen requests 🔗
Now the showtime, let’s hook up the events that will send the Bing map full screen and back.
$(function () {
getMap();
$("#fullscreen").on("click",function() {
var el = document.getElementById("myMap");
if (el.requestFullscreen) {
el.requestFullscreen();
$(document).on("fullscreenchange", fullScreenExit);
}
else if (el.mozRequestFullScreen) {
el.mozRequestFullScreen();
$(document).on("mozfullscreenchange", fullScreenExit);
}
else if (el.webkitRequestFullScreen) {
el.webkitRequestFullScreen();
$(document).on("webkitfullscreenchange", fullScreenExit);
}
map.setOptions({ height: MapSize.fullScreen.height, width: MapSize.fullScreen.width });
});
});
On (document).ready(), we obviously load the map first by calling getMap() method. Then we bind a click event to the full screen button. The event is responsible for grabbing the map element, and requesting full screen access to it. Notice we do it 3 times, to facilitate the vendor specific-prefixes (ugh!). The same functionality, to go full screen is called requestFullscreen(), mozRequestFullScreen() or webkitRequestFullScreen().
After the browser is sent full screen, we call the setOptions method of the Map object, and pass to it an anonymous object with new width and height (or rather, full screen width adn height, as we defined earlier). This resized the map object accordingly.
Additionally, please observe that we set up an event handler for the respective browser type, for the full screen change event. This will be used to resizing the map back to normal size after the user exits full screen mode - through the method “fullScreenExit”.
Let’s look at what happens in that function when we exit full screen.
function fullScreenExit() {
if (!isFullScreen())
map.setOptions({ height: MapSize.normalSize.height, width: MapSize.normalSize.width });
}
}
The handler is quite simple, again we call the setOptions method of the Map object. But only when the isFullScreen() is false. Why? See, the event (“fullscreenchange”) to which we bound our handler gets raised each time the user goes into or out of full screen. In that case, we want to resize the map back down, only when the user is no longer in full screen mode, hence the if condition.
Let’s look at the method.
function isFullScreen() {
return document.fullscreen || document.webkitIsFullScreen || document.mozFullScreen ;
}
This method simply returns true, if the user is in full screen mode (=telling our code to NOT resize the map back down). It uses two ORs to facilitate different browser prefixes (again).
HTML 🔗
To cap it off, this is our HTML code. I guess it just couldn’t be any simpler.
</p>
<div id='myMap'>
</div>
<button id="fullscreen">full screen</button>
</body>
Trying it out 🔗
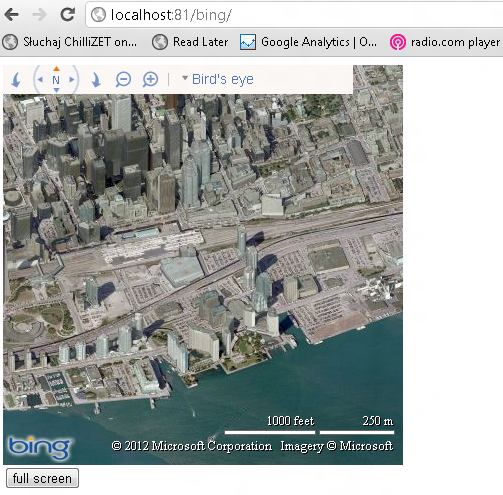
If you try to run the page in web browser (remember it has to be Firefox 9+ or Chrome 15+ for stuff to work), you should get this:

Clicking the full screen button sends you to full screen as expected:

Summary, source code and demo 🔗
The HTML5 Full Screen API is a great feature, although still in experimental mode, as mentioned here. Especially something like Bing Maps is terrific to use it with. Too bad it’s not very widely supported at the moment (IE10, hello?). You can still implement it as an extra feature for some of your visitors obviously.
As always, you can grab the source code and try out the demo. Remember! To get the source code to work, you must generate your own API KEY! Get one here and insert into the code.



